浏览器2-浏览器多进程介绍
Chrome架构:仅仅打开一个页面,为什么有4个进程
并行处理
同一时间处理多个任务,能大大提升性能
进程和线程(像工厂和流水线的关系)
一个进程就是一个程序的运行实例。启动一个程序的时候,操作系统会为这个程序开辟一块内存,用来存放代码、执行中的数据、执行任务的主线程,
这样一个运行环境我们叫做一个进程。
线程是由进程启动和管理的
要注意的点:多进程处理
1.进程中任意一个线程出错,都会导致进程崩溃
2.线程之间共享进程中的数据
3.当进程被关闭时,操作系统会将分配的内存回收
4.进程之间的内容相互隔离
进程隔离是为了保护各进程互不干扰,不会一个进程崩溃导致其他进程崩溃。进程之间通信有(IPC)机制
单进程浏览器
1.不稳定。早期浏览器采用插件来实现web视频,web游戏等,插件是很不稳定的,插件崩溃导致进程就崩溃了;渲染引擎模块也不稳定,一段复杂的js代码就可能导致渲染引擎模块崩溃,进程也跟着崩溃了。
2.不流畅。所有模块在同一个进程,多个模块在同一个线程,没有更好运用并行处理,效率肯定不高;脚本和插件也会让浏览器变的卡顿;内存泄漏也会导致卡顿,而且浏览器运行一个复杂点的页面,再关闭,会存在内存不能完全回收的情况,导致内存越占越多,变得卡顿。
3.不安全。插件和脚本都可能对操作系统做恶意攻击
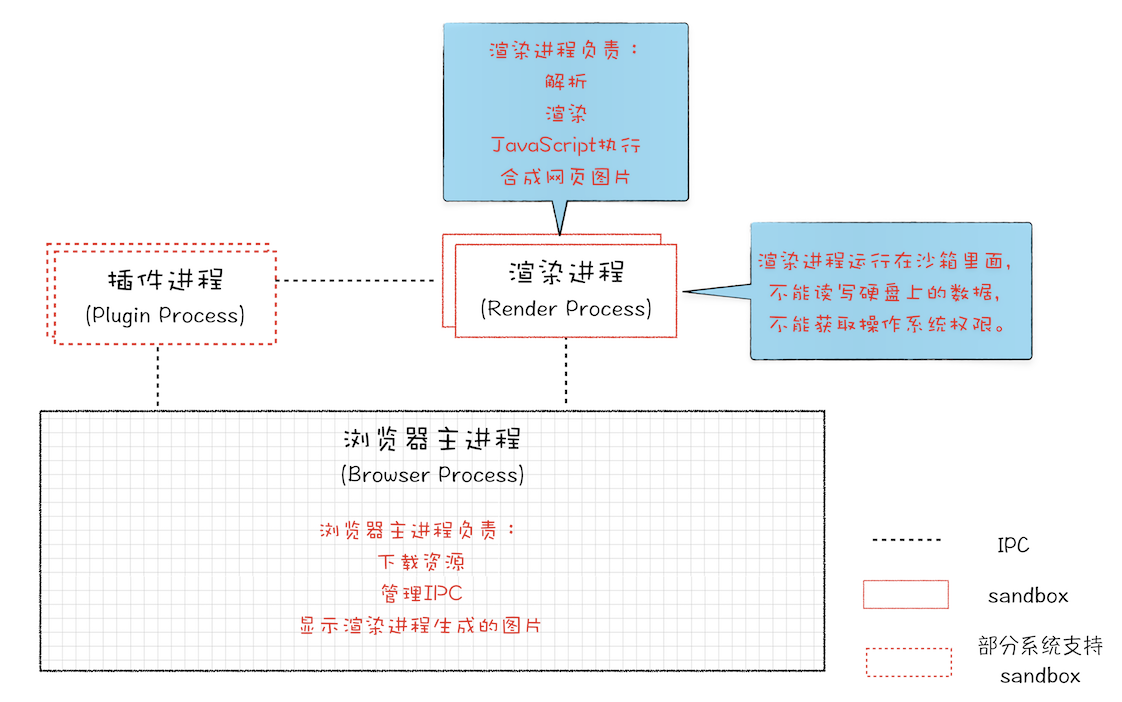
早期的多进程架构

1.解决不稳定。插件和渲染进程分离,不会相互影响
2.解决不流畅。每个页面有独立的渲染进程,不会相互影响,内存泄漏后关闭页面,内存回收,减少卡顿
3.解决不安全。渲染进程和插件进程运行在沙盒中,可以理解为操作系统为进程上了一把锁,即使有恶意插件或脚本,也不能越过沙盒去获取系统权限或读写敏感硬盘数据
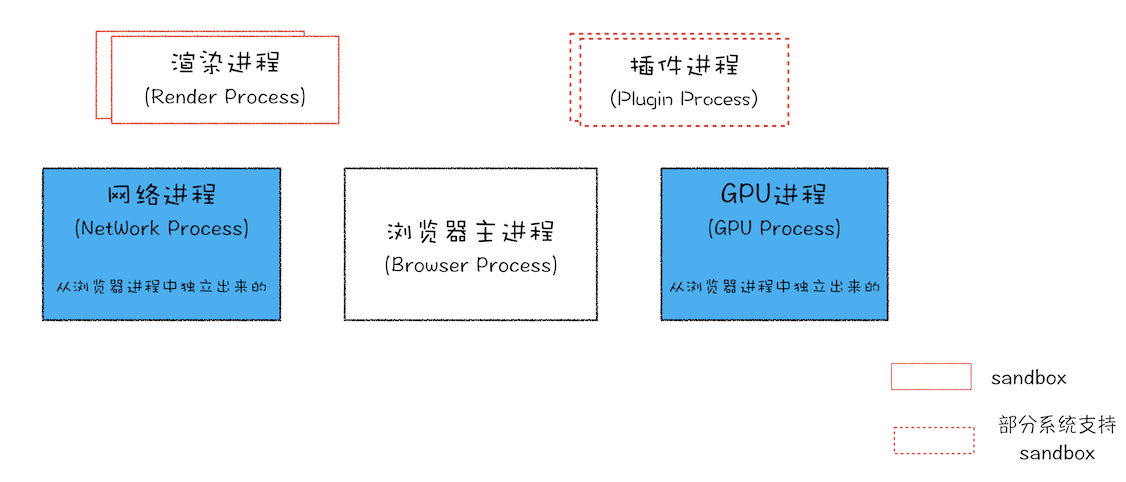
目前的多进程架构(2020/12/11)
最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个网络(NetWork)进程、多个渲染进程和多个插件进程。

浏览器进程:主要负责界面显示,用户交互,子进程管理,同时提供存储功能
渲染进程:将html,css,js转换为网页,排版引擎Blink和js引擎都在这个进程中运行,chrome默认会为每个tab页创建一个渲染进程,并上锁,稳定流畅安全
GPU进程:GPU的使用最初是为了实现3D css效果,后来网页和chrome的ui界面都选择用GPU来绘制,所以架构上加了GPU进程
网络进程:负责网络资源的加载
插件进程:插件容易崩溃及可能存在恶意插件,为了安全和稳定,插件运行在这个沙盒环境里
缺点:
1.更高的资源占用:每个进程都会包含公共基础结构的副本(如js的运行环境)
2.更复杂的体系结构:耦合性和扩展性差
未来面向服务的架构(SOA)
Chrome 最终要把 UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务,下面是 Chrome“面向服务的架构”的进程模型图:

同时 Chrome 还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源受限的设备上(如下图),Chrome 会将很多服务整合到一个进程中,从而节省内存占用。